|
400
|
How can I change the first visible date in the chart
Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Chart.LevelCount = 2
oGantt.Chart.FirstVisibleDate = {01/01/2002}
|
|
399
|
How can I scroll or ensure that a specified date time is visible in the chart
Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Chart.LevelCount = 2
oGantt.Chart.FirstVisibleDate = {01/01/2002}
|
|
398
|
How can I scroll or ensure that a specified date time is visible to the right side of the chart or control
Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Chart.LevelCount = 2
oGantt.Chart.ScrollTo({01/01/2002},2)
|
|
397
|
How can I scroll or ensure that a specified date time is visible
Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Chart.LevelCount = 2
oGantt.Chart.ScrollTo({01/01/2002},2)
|
|
396
|
How can I show or hide the the tooltip being shown when the user scrolls the chart
Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Chart.ToolTip = ""
|
|
395
|
How can I change the format of the tooltip when the user scrolls the chart

Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Chart.ToolTip = "ToolTip: <b><%dddd%></b>"
|
|
394
|
How can I hide the chart's scroll bar
Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Chart.ScrollBar = .f.
|
|
393
|
How can I specify the first day of the week

Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Chart.LevelCount = 2
oGantt.Chart.FirstWeekDay = 1
|
|
392
|
How do I change the AM or PM shortcuts in the chart's header

Dim oGantt as P
Dim var_Level as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Chart.UnitWidth = 64
oGantt.Chart.AMPM = "A P"
var_Level = oGantt.Chart.Level(0)
var_Level.Label = "<%h%> <%AM/PM%>"
var_Level.Unit = 65536
|
|
391
|
How do I change the name for the months, being displayed in the chart's header

Dim oGantt as P
Dim var_Level as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Chart.UnitWidth = 64
oGantt.Chart.MonthNames = "Ianuarie Februarie Martie Aprilie Mai Iunie Iulie August Septembrie Octombrie Noiembrie Decembrie"
var_Level = oGantt.Chart.Level(0)
var_Level.Label = "<b><%mmmm%></b>"
var_Level.Unit = 16
|
|
390
|
How do I change the name for the week days, being displayed in the chart's header

Dim oGantt as P
Dim var_Level as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Chart.UnitWidth = 64
oGantt.Chart.WeekDays = "Duminica Luni Marti Miercuri Joi Vineri Simbata"
' oGantt.Chart.Level(0).Label = "<b><%mm%></b>/<%dddd%>"
var_Level = oGantt.Chart.Level(0)
oGantt.TemplateDef = "dim var_Level"
oGantt.TemplateDef = var_Level
oGantt.Template = "var_Level.Label = `<b><%mm%></b>/<%dddd%>`"
|
|
389
|
How do I access a level in the chart's header

Dim oGantt as P
Dim var_Level as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Chart.UnitWidth = 64
' oGantt.Chart.Level(0).Label = "<b><%mm%></b>/<%dd%>"
var_Level = oGantt.Chart.Level(0)
oGantt.TemplateDef = "dim var_Level"
oGantt.TemplateDef = var_Level
oGantt.Template = "var_Level.Label = `<b><%mm%></b>/<%dd%>`"
|
|
388
|
How can I change the color for the grid lines between the leves in the chart's header

Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.GridLineColor = 255
oGantt.Chart.LevelCount = 2
|
|
387
|
How can I show or hide the grid lines between the leves in the chart's header

Dim oGantt as P
Dim var_Chart as P
Dim var_Level as local
Dim var_Level1 as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.GridLineColor = 255
var_Chart = oGantt.Chart
var_Chart.LevelCount = 2
' var_Chart.Level(0).DrawTickLines = .f.
var_Level = var_Chart.Level(0)
oGantt.TemplateDef = "dim var_Level"
oGantt.TemplateDef = var_Level
oGantt.Template = "var_Level.DrawTickLines = False"
' var_Chart.Level(1).DrawTickLines = .f.
var_Level1 = var_Chart.Level(1)
oGantt.TemplateDef = "dim var_Level1"
oGantt.TemplateDef = var_Level1
oGantt.Template = "var_Level1.DrawTickLines = False"
|
|
386
|
How do I change the foreground color for the chart's header

Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Chart.ForeColorLevelHeader = 255
|
|
385
|
How do I change the background color for the chart's header

Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Chart.BackColorLevelHeader = 255
|
|
384
|
How do I specify the chart's foreground color
Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Chart.ForeColor = 255
|
|
383
|
How do I specify the chart's background color

Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Chart.BackColor = 255
|
|
382
|
How do I put a picture on the center of the chart

Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Chart.Picture = oGantt.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oGantt.Chart.PictureDisplay = 17
|
|
381
|
How do I resize/stretch a picture on the chart's background

Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Chart.Picture = oGantt.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oGantt.Chart.PictureDisplay = 49
|
|
380
|
How do I put a picture on the chart's center right bottom side

Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Chart.Picture = oGantt.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oGantt.Chart.PictureDisplay = 34
|
|
379
|
How do I put a picture on the chart's center left bottom side

Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Chart.Picture = oGantt.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oGantt.Chart.PictureDisplay = 32
|
|
378
|
How do I put a picture on the chart's center top side

Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Chart.Picture = oGantt.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oGantt.Chart.PictureDisplay = 1
|
|
377
|
How do I put a picture on the chart's right top corner

Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Chart.Picture = oGantt.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oGantt.Chart.PictureDisplay = 2
|
|
376
|
How do I put a picture on the chart's left top corner

Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Chart.Picture = oGantt.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oGantt.Chart.PictureDisplay = 0
|
|
375
|
How do I put a picture on the chart's background

Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Chart.Picture = oGantt.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
|
|
374
|
How to specify the width for the left or side pane

Dim oGantt as P
Dim var_Chart as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
' oGantt.Chart.PaneWidth(.f.) = 128
var_Chart = oGantt.Chart
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(False) = 128"
|
|
373
|
How do I display the header of the chart using multiple levels, lines

Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Chart.LevelCount = 2
|
|
372
|
How do change the width of the chart's area
Dim oGantt as P
Dim var_Chart as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
' oGantt.Chart.PaneWidth(.t.) = 256
var_Chart = oGantt.Chart
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(True) = 256"
|
|
371
|
How do I show or hide the control's chart area
Dim oGantt as P
Dim var_Chart as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
' oGantt.Chart.PaneWidth(.t.) = 0
var_Chart = oGantt.Chart
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(True) = 0"
|
|
370
|
How do I access the chart's area of the control
Dim oGantt as P
Dim var_Chart as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
' oGantt.Chart.PaneWidth(.f.) = 64
var_Chart = oGantt.Chart
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(0) = 64"
|
|
369
|
How do I change the control's border, using your EBN files

Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.Appearance = 16777216 '1000000 +
|
|
368
|
Can I change the default border of the tooltip, using your EBN files

Dim oGantt as P
Dim var_Column as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.ToolTipDelay = 1
oGantt.ToolTipWidth = 364
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.Template = "Background(64) = 16777216" // oGantt.Background(64) = 16777216
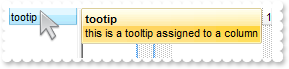
' oGantt.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
var_Column = oGantt.Columns.Add("tootip")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.ToolTip = `this is a tooltip assigned to a column`"
|
|
367
|
Can I change the background color for the tooltip

Dim oGantt as P
Dim var_Column as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.ToolTipDelay = 1
oGantt.ToolTipWidth = 364
oGantt.Template = "Background(65) = 255" // oGantt.Background(65) = 255
' oGantt.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
var_Column = oGantt.Columns.Add("tootip")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.ToolTip = `this is a tooltip assigned to a column`"
|
|
366
|
Does the tooltip support HTML format

Dim oGantt as P
Dim var_Column as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.ToolTipDelay = 1
oGantt.ToolTipWidth = 364
' oGantt.Columns.Add("tootip").ToolTip = "<font Tahoma;11>T</font>his is an HTML <b>tooltip</b> assigned to a <fgcolor=FF0000>column</fgcolor>"
var_Column = oGantt.Columns.Add("tootip")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.ToolTip = `<font Tahoma;11>T</font>his is an HTML <b>tooltip</b> assigned to a <fgcolor=FF0000>column</fgcolor>`"
|
|
365
|
Can I change the forecolor for the tooltip

Dim oGantt as P
Dim var_Column as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.ToolTipDelay = 1
oGantt.ToolTipWidth = 364
oGantt.Template = "Background(66) = 255" // oGantt.Background(66) = 255
' oGantt.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
var_Column = oGantt.Columns.Add("tootip")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.ToolTip = `this is a tooltip assigned to a column`"
|
|
364
|
Can I change the foreground color for the tooltip

Dim oGantt as P
Dim var_Column as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.ToolTipDelay = 1
oGantt.ToolTipWidth = 364
' oGantt.Columns.Add("tootip").ToolTip = "<fgcolor=FF0000>this is a tooltip assigned to a column</fgcolor>"
var_Column = oGantt.Columns.Add("tootip")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.ToolTip = `<fgcolor=FF0000>this is a tooltip assigned to a column</fgcolor>`"
|
|
363
|
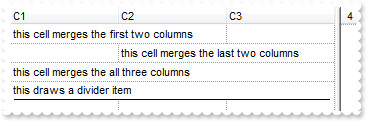
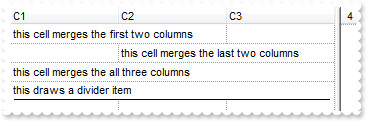
How can I merge cells

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.DrawGridLines = -1
oGantt.MarkSearchColumn = .f.
oGantt.Columns.Add("C1")
oGantt.Columns.Add("C2")
oGantt.Columns.Add("C3")
var_Items = oGantt.Items
h = var_Items.AddItem("this cell merges the first two columns")
' var_Items.CellMerge(h,0) = 1
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellMerge(h,0) = 1"
h = var_Items.AddItem()
' var_Items.CellCaption(h,1) = "this cell merges the last two columns"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = `this cell merges the last two columns`"
' var_Items.CellMerge(h,1) = 2
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellMerge(h,1) = 2"
h = var_Items.AddItem("this cell merges the all three columns")
' var_Items.CellMerge(h,0) = 1
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellMerge(h,0) = 1"
' var_Items.CellMerge(h,0) = 2
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellMerge(h,0) = 2"
h = var_Items.AddItem("this draws a divider item")
' var_Items.ItemDivider(h) = 0
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ItemDivider(h) = 0"
|
|
362
|
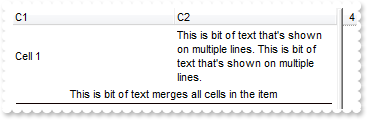
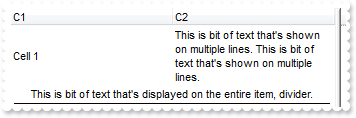
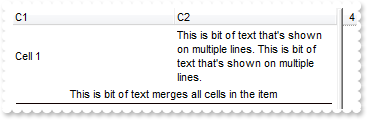
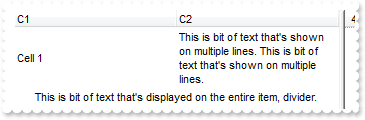
How can I merge cells

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.MarkSearchColumn = .f.
oGantt.TreeColumnIndex = -1
oGantt.Columns.Add("C1")
oGantt.Columns.Add("C2")
var_Items = oGantt.Items
h = var_Items.AddItem("Cell 1")
' var_Items.CellCaption(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines."
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = `This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines.`"
' var_Items.CellSingleLine(h,1) = .f.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellSingleLine(h,1) = False"
h = var_Items.AddItem("This is bit of text merges all cells in the item")
' var_Items.ItemDivider(h) = 0
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ItemDivider(h) = 0"
' var_Items.CellHAlignment(h,0) = 1
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellHAlignment(h,0) = 1"
|
|
361
|
How can I specify the width for a splited cell

Dim h as N
Dim oGantt as P
Dim s as
Dim s1 as
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.DrawGridLines = -2
oGantt.Columns.Add("Single Column")
var_Items = oGantt.Items
h = var_Items.AddItem("Split 1")
s = var_Items.SplitCell(h,0)
' var_Items.CellWidth(,s) = 64
oGantt.TemplateDef = "dim var_Items,s"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = s
oGantt.Template = "var_Items.CellWidth(,s) = 64"
' var_Items.CellCaption(,s) = "Split 2"
oGantt.TemplateDef = "dim var_Items,s"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = s
oGantt.Template = "var_Items.CellCaption(,s) = `Split 2`"
s1 = var_Items.SplitCell(,s)
' var_Items.CellCaption(,s1) = "Split 3"
oGantt.TemplateDef = "dim var_Items,s1"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = s1
oGantt.Template = "var_Items.CellCaption(,s1) = `Split 3`"
' var_Items.CellWidth(,s1) = 64
oGantt.TemplateDef = "dim var_Items,s1"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = s1
oGantt.Template = "var_Items.CellWidth(,s1) = 64"
|
|
360
|
How can I split a cell in three parts

Dim h as N
Dim oGantt as P
Dim s as
Dim s1 as
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.DrawGridLines = -2
oGantt.Columns.Add("Single Column")
var_Items = oGantt.Items
h = var_Items.AddItem("Split 1")
s = var_Items.SplitCell(h,0)
' var_Items.CellCaption(,s) = "Split 2"
oGantt.TemplateDef = "dim var_Items,s"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = s
oGantt.Template = "var_Items.CellCaption(,s) = `Split 2`"
s1 = var_Items.SplitCell(,s)
' var_Items.CellCaption(,s1) = "Split 3"
oGantt.TemplateDef = "dim var_Items,s1"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = s1
oGantt.Template = "var_Items.CellCaption(,s1) = `Split 3`"
|
|
359
|
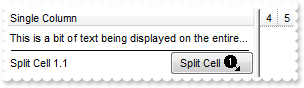
How can I add a button aligned to right

Dim oGantt as P
Dim s as
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oGantt.Columns.Add("Single Column")
oGantt.ShowFocusRect = .f.
var_Items = oGantt.Items
' var_Items.ItemDivider(var_Items.AddItem("This is a bit of text being displayed on the entire item")) = 0
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.ItemDivider(AddItem(`This is a bit of text being displayed on the entire item`)) = 0"
s = var_Items.SplitCell(var_Items.AddItem("Split Cell 1.1"),0)
' var_Items.CellCaption(,s) = "Split Cell <img>1</img>"
oGantt.TemplateDef = "dim var_Items,s"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = s
oGantt.Template = "var_Items.CellCaption(,s) = `Split Cell <img>1</img>`"
' var_Items.CellCaptionFormat(,s) = 1
oGantt.TemplateDef = "dim var_Items,s"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = s
oGantt.Template = "var_Items.CellCaptionFormat(,s) = 1"
' var_Items.CellHAlignment(,s) = 1
oGantt.TemplateDef = "dim var_Items,s"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = s
oGantt.Template = "var_Items.CellHAlignment(,s) = 1"
' var_Items.CellHasButton(,s) = .t.
oGantt.TemplateDef = "dim var_Items,s"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = s
oGantt.Template = "var_Items.CellHasButton(,s) = 16777216"
' var_Items.CellWidth(,s) = 84
oGantt.TemplateDef = "dim var_Items,s"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = s
oGantt.Template = "var_Items.CellWidth(,s) = 84"
|
|
358
|
How can I split a cell

Dim oGantt as P
Dim s as
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.DrawGridLines = -2
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.Columns.Add("Single Column")
oGantt.ShowFocusRect = .f.
var_Items = oGantt.Items
s = var_Items.SplitCell(var_Items.AddItem("Split Cell 1.1"),0)
' var_Items.CellCaption(,s) = "Split Cell <img>1</img>"
oGantt.TemplateDef = "dim var_Items,s"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = s
oGantt.Template = "var_Items.CellCaption(,s) = `Split Cell <img>1</img>`"
' var_Items.CellCaptionFormat(,s) = 1
oGantt.TemplateDef = "dim var_Items,s"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = s
oGantt.Template = "var_Items.CellCaptionFormat(,s) = 1"
' var_Items.CellHAlignment(,s) = 1
oGantt.TemplateDef = "dim var_Items,s"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = s
oGantt.Template = "var_Items.CellHAlignment(,s) = 1"
' var_Items.CellBackColor(,s) = 16777216
oGantt.TemplateDef = "dim var_Items,s"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = s
oGantt.Template = "var_Items.CellBackColor(,s) = 16777216"
' var_Items.CellWidth(,s) = 84
oGantt.TemplateDef = "dim var_Items,s"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = s
oGantt.Template = "var_Items.CellWidth(,s) = 84"
|
|
357
|
Can I select an item giving its general position

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
var_Items.SelectPos = 1
|
|
356
|
How can I change the color for separator / dividers items

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.GridLineColor = 255
oGantt.MarkSearchColumn = .f.
oGantt.TreeColumnIndex = -1
oGantt.ScrollBySingleLine = .f.
oGantt.Columns.Add("C1")
oGantt.Columns.Add("C2")
var_Items = oGantt.Items
h = var_Items.AddItem("Cell 1")
' var_Items.CellCaption(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines."
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = `This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines.`"
' var_Items.CellSingleLine(h,1) = .f.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellSingleLine(h,1) = False"
h = var_Items.AddItem()
' var_Items.ItemDivider(h) = 0
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ItemDivider(h) = 0"
' var_Items.ItemDividerLine(h) = 4
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ItemDividerLine(h) = 4"
' var_Items.ItemDividerLineAlignment(h) = 1
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ItemDividerLineAlignment(h) = 1"
' var_Items.ItemHeight(h) = 6
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ItemHeight(h) = 6"
' var_Items.SelectableItem(h) = .f.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.SelectableItem(h) = False"
h = var_Items.AddItem("Cell 2")
' var_Items.CellCaption(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines."
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = `This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines.`"
' var_Items.CellSingleLine(h,1) = .f.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellSingleLine(h,1) = False"
|
|
355
|
How can I add separator - dividers items

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.MarkSearchColumn = .f.
oGantt.TreeColumnIndex = -1
oGantt.ScrollBySingleLine = .f.
oGantt.Columns.Add("C1")
oGantt.Columns.Add("C2")
var_Items = oGantt.Items
h = var_Items.AddItem("Cell 1")
' var_Items.CellCaption(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines."
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = `This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines.`"
' var_Items.CellSingleLine(h,1) = .f.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellSingleLine(h,1) = False"
h = var_Items.AddItem()
' var_Items.ItemDivider(h) = 0
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ItemDivider(h) = 0"
' var_Items.ItemDividerLine(h) = 4
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ItemDividerLine(h) = 4"
' var_Items.ItemDividerLineAlignment(h) = 1
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ItemDividerLineAlignment(h) = 1"
' var_Items.ItemHeight(h) = 6
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ItemHeight(h) = 6"
' var_Items.SelectableItem(h) = .f.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.SelectableItem(h) = False"
h = var_Items.AddItem("Cell 2")
' var_Items.CellCaption(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines."
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = `This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines.`"
' var_Items.CellSingleLine(h,1) = .f.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellSingleLine(h,1) = False"
|
|
354
|
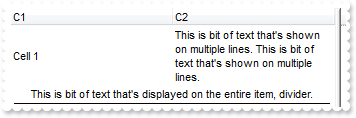
Can I change the style of the line being displayed by a divider item

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.MarkSearchColumn = .f.
oGantt.TreeColumnIndex = -1
oGantt.ScrollBySingleLine = .f.
oGantt.Columns.Add("C1")
oGantt.Columns.Add("C2")
var_Items = oGantt.Items
h = var_Items.AddItem("Cell 1")
' var_Items.CellCaption(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines."
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = `This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines.`"
' var_Items.CellSingleLine(h,1) = .f.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellSingleLine(h,1) = False"
h = var_Items.AddItem("This is bit of text that's displayed on the entire item, divider.")
' var_Items.ItemDivider(h) = 0
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ItemDivider(h) = 0"
' var_Items.ItemDividerLine(h) = 4
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ItemDividerLine(h) = 4"
' var_Items.CellHAlignment(h,0) = 1
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellHAlignment(h,0) = 1"
' var_Items.ItemHeight(h) = 24
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ItemHeight(h) = 24"
|
|
353
|
Can I remove the line being displayed by a divider item

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.MarkSearchColumn = .f.
oGantt.TreeColumnIndex = -1
oGantt.Columns.Add("C1")
oGantt.Columns.Add("C2")
var_Items = oGantt.Items
h = var_Items.AddItem("Cell 1")
' var_Items.CellCaption(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines."
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = `This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines.`"
' var_Items.CellSingleLine(h,1) = .f.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellSingleLine(h,1) = False"
h = var_Items.AddItem("This is bit of text that's displayed on the entire item, divider.")
' var_Items.ItemDivider(h) = 0
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ItemDivider(h) = 0"
' var_Items.ItemDividerLine(h) = 0
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ItemDividerLine(h) = 0"
' var_Items.CellHAlignment(h,0) = 1
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellHAlignment(h,0) = 1"
|
|
352
|
How can I display a divider item, merging all cells

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.MarkSearchColumn = .f.
oGantt.TreeColumnIndex = -1
oGantt.Columns.Add("C1")
oGantt.Columns.Add("C2")
var_Items = oGantt.Items
h = var_Items.AddItem("Cell 1")
' var_Items.CellCaption(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines."
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = `This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines.`"
' var_Items.CellSingleLine(h,1) = .f.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellSingleLine(h,1) = False"
h = var_Items.AddItem("This is bit of text that's displayed on the entire item, divider.")
' var_Items.ItemDivider(h) = 0
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ItemDivider(h) = 0"
' var_Items.CellHAlignment(h,0) = 1
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellHAlignment(h,0) = 1"
|
|
351
|
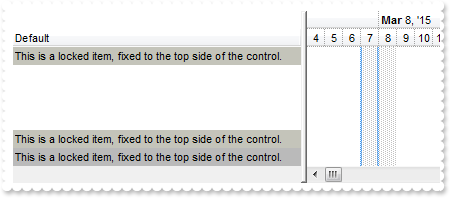
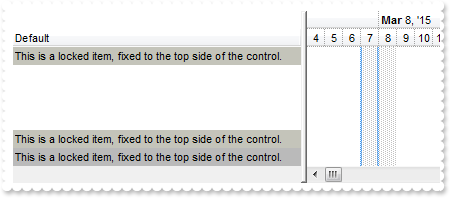
How can I fix or lock items

Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
' var_Items.LockedItemCount(0) = 1
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.LockedItemCount(0) = 1"
' var_Items.CellCaption(var_Items.LockedItem(0,0),0) = "This is a locked item, fixed to the top side of the control."
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(LockedItem(0,0),0) = `This is a locked item, fixed to the top side of the control.`"
' var_Items.ItemBackColor(var_Items.LockedItem(0,0)) = 12240068
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.ItemBackColor(LockedItem(0,0)) = 12240068"
' var_Items.LockedItemCount(2) = 2
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.LockedItemCount(2) = 2"
' var_Items.CellCaption(var_Items.LockedItem(2,0),0) = "This is a locked item, fixed to the top side of the control."
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(LockedItem(2,0),0) = `This is a locked item, fixed to the top side of the control.`"
' var_Items.ItemBackColor(var_Items.LockedItem(2,0)) = 12240068
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.ItemBackColor(LockedItem(2,0)) = 12240068"
' var_Items.CellCaption(var_Items.LockedItem(2,1),0) = "This is a locked item, fixed to the top side of the control."
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(LockedItem(2,1),0) = `This is a locked item, fixed to the top side of the control.`"
' var_Items.ItemBackColor(var_Items.LockedItem(2,1)) = 12237498
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.ItemBackColor(LockedItem(2,1)) = 12237498"
|
|
350
|
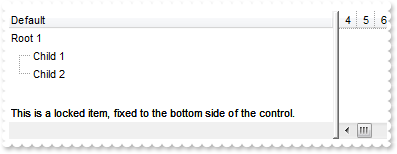
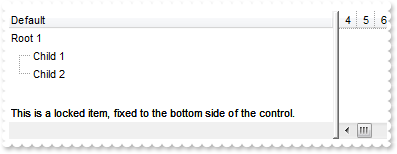
How can I fix or lock an item on the bottom side of the control

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
' var_Items.LockedItemCount(2) = 1
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.LockedItemCount(2) = 1"
' var_Items.CellCaption(var_Items.LockedItem(2,0),0) = "This is a locked item, fixed to the bottom side of the control."
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(LockedItem(2,0),0) = `This is a locked item, fixed to the bottom side of the control.`"
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
|
|
349
|
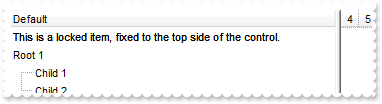
How can I fix or lock an item on the top of the control

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
' var_Items.LockedItemCount(0) = 1
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.LockedItemCount(0) = 1"
' var_Items.CellCaption(var_Items.LockedItem(0,0),0) = "This is a locked item, fixed to the top side of the control."
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(LockedItem(0,0),0) = `This is a locked item, fixed to the top side of the control.`"
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
|
|
348
|
Is there any function to limit the height of the items when I display it using multiple lines

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.ScrollBySingleLine = .t.
oGantt.Columns.Add("C1")
oGantt.Columns.Add("C2")
var_Items = oGantt.Items
h = var_Items.AddItem("Cell 1")
' var_Items.CellCaption(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines."
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = `This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines.`"
' var_Items.CellSingleLine(h,1) = .f.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellSingleLine(h,1) = False"
' var_Items.ItemMaxHeight(h) = 48
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ItemMaxHeight(h) = 48"
|
|
347
|
Why I cannot center my cells in the column

Dim oGantt as P
Dim var_Column as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.TreeColumnIndex = -1
oGantt.DrawGridLines = -2
' oGantt.Columns.Add("Default").Alignment = 1
var_Column = oGantt.Columns.Add("Default")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Alignment = 1"
oGantt.Items.AddItem("item 1")
oGantt.Items.AddItem("item 2")
oGantt.Items.AddItem("item 3")
|
|
346
|
How can I align the cell to the left, center or to the right

Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.TreeColumnIndex = -1
oGantt.DrawGridLines = -2
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
' var_Items.CellHAlignment(var_Items.AddItem("left"),0) = 0
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellHAlignment(AddItem(`left`),0) = 0"
' var_Items.CellHAlignment(var_Items.AddItem("center"),0) = 1
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellHAlignment(AddItem(`center`),0) = 1"
' var_Items.CellHAlignment(var_Items.AddItem("right"),0) = 2
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellHAlignment(AddItem(`right`),0) = 2"
|
|
345
|
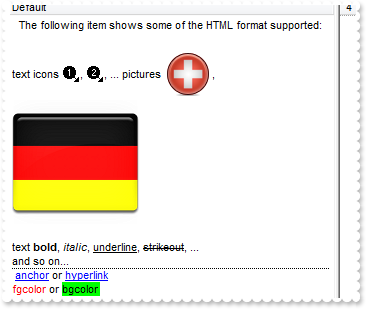
How do I apply HTML format to a cell

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.TreeColumnIndex = -1
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oGantt.Template = "HTMLPicture(`p1`) = `c:\exontrol\images\zipdisk.gif`" // oGantt.HTMLPicture("p1") = "c:\exontrol\images\zipdisk.gif"
oGantt.Template = "HTMLPicture(`p2`) = `c:\exontrol\images\auction.gif`" // oGantt.HTMLPicture("p2") = "c:\exontrol\images\auction.gif"
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
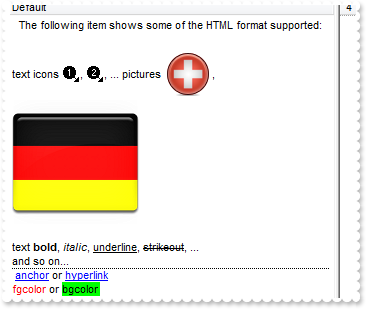
h = var_Items.AddItem("The following item shows some of the HTML format supported:")
' var_Items.CellHAlignment(h,0) = 1
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellHAlignment(h,0) = 1"
h = var_Items.AddItem("<br>text icons <img>1</img>, <img>2</img>, ... pictures <img>p1</img>, <img>p2</img> <br><br>text <b>bold</b>, <i>italic</i>, <u>underline</u>, <s>strikeout</s>, ...<br><dotline>and so on...<br> <a>anchor</a> or <a2>hyperlink</a><br><fgcolor=FF0000>fgcolor</fgcolor> or <bgcolor=00FF00>bgcolor</bgcolor> ")
' var_Items.CellCaptionFormat(h,0) = 1
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaptionFormat(h,0) = 1"
' var_Items.CellSingleLine(h,0) = .f.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellSingleLine(h,0) = False"
|
|
344
|
How can I change the font for a cell

Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Default")
oGantt.Items.AddItem("std font")
var_Items = oGantt.Items
' var_Items.CellCaptionFormat(var_Items.AddItem("this <font tahoma;12>is a bit of text with</font> a different font"),0) = 1
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaptionFormat(AddItem(`this <font tahoma;12>is a bit of text with</font> a different font`),0) = 1"
|
|
343
|
How can I change the font for a cell

Dim f as P
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Default")
oGantt.Items.AddItem("default font")
f = OLE.Create("StdFont")
f.Name = "Tahoma"
f.Size = 12
var_Items = oGantt.Items
' var_Items.CellFont(var_Items.AddItem("new font"),0) = f
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellFont(AddItem(`new font`),0) = f"
|
|
342
|
How can I change the font for entire item

Dim f as P
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Default")
oGantt.Items.AddItem("default font")
f = OLE.Create("StdFont")
f.Name = "Tahoma"
f.Size = 12
var_Items = oGantt.Items
' var_Items.ItemFont(var_Items.AddItem("new font")) = f
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.ItemFont(AddItem(`new font`)) = f"
|
|
341
|
How do I vertically align a cell

Dim h as N
Dim oGantt as P
Dim var_Column as local
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.DrawGridLines = -2
' oGantt.Columns.Add("MultipleLine").Def(16) = .f.
var_Column = oGantt.Columns.Add("MultipleLine")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(16) = False"
oGantt.Columns.Add("VAlign")
var_Items = oGantt.Items
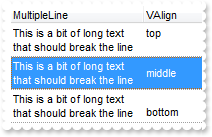
h = var_Items.AddItem("This is a bit of long text that should break the line")
' var_Items.CellCaption(h,1) = "top"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = `top`"
' var_Items.CellVAlignment(h,1) = 0
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellVAlignment(h,1) = 0"
h = var_Items.AddItem("This is a bit of long text that should break the line")
' var_Items.CellCaption(h,1) = "middle"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = `middle`"
' var_Items.CellVAlignment(h,1) = 1
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellVAlignment(h,1) = 1"
h = var_Items.AddItem("This is a bit of long text that should break the line")
' var_Items.CellCaption(h,1) = "bottom"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = `bottom`"
' var_Items.CellVAlignment(h,1) = 2
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellVAlignment(h,1) = 2"
|
|
340
|
How can I change the position of an item

Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
' var_Items.ItemPosition(var_Items.AddItem("Item 3")) = 0
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.ItemPosition(AddItem(`Item 3`)) = 0"
|
|
339
|
How do I find an item based on a path

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
' var_Items.ItemData(var_Items.InsertItem(h,,"Child 2")) = 1234
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.ItemData(InsertItem(h,,`Child 2`)) = 1234"
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
' var_Items.ItemBold(var_Items.FindPath("Root 1\Child 1")) = .t.
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.ItemBold(FindPath(`Root 1\Child 1`)) = True"
|
|
338
|
How do I find an item based on my extra data

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
' var_Items.ItemData(var_Items.InsertItem(h,,"Child 2")) = 1234
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.ItemData(InsertItem(h,,`Child 2`)) = 1234"
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
' var_Items.ItemBold(var_Items.FindItemData(1234)) = .t.
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.ItemBold(FindItemData(1234)) = True"
|
|
337
|
How do I find an item

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
' var_Items.ItemBold(var_Items.FindItem("Child 2",0)) = .t.
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.ItemBold(FindItem(`Child 2`,0)) = True"
|
|
336
|
How can I insert a hyperlink or an anchor element

Dim oGantt as P
Dim var_Items as P
Dim var_Items1 as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
' var_Items.CellCaptionFormat(var_Items.AddItem("Just an <a1>anchor</a> element ..."),0) = 1
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaptionFormat(AddItem(`Just an <a1>anchor</a> element ...`),0) = 1"
var_Items1 = oGantt.Items
' var_Items1.CellCaptionFormat(var_Items1.AddItem("Just another <a2>anchor</a> element ..."),0) = 1
oGantt.TemplateDef = "dim var_Items1"
oGantt.TemplateDef = var_Items1
oGantt.Template = "var_Items1.CellCaptionFormat(AddItem(`Just another <a2>anchor</a> element ...`),0) = 1"
|
|
335
|
How do I find the index of the item based on its handle

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
' var_Items.ItemBold(var_Items.ItemByIndex(var_Items.ItemToIndex(h))) = .t.
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.ItemBold(ItemByIndex(ItemToIndex(h))) = True"
|
|
334
|
How do I find the handle of the item based on its index

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
' var_Items.ItemBold(var_Items.ItemByIndex(1)) = .t.
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.ItemBold(ItemByIndex(1)) = True"
|
|
333
|
How can I find the cell being clicked in a radio group

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.MarkSearchColumn = .f.
oGantt.SelBackColor = 8454143
oGantt.SelForeColor = 0
oGantt.Columns.Add("C1")
oGantt.Columns.Add("C2")
oGantt.Columns.Add("C3")
var_Items = oGantt.Items
h = var_Items.AddItem("Cell 1")
' var_Items.CellCaption(h,1) = "Radio 1"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = `Radio 1`"
' var_Items.CellHasRadioButton(h,1) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellHasRadioButton(h,1) = True"
' var_Items.CellRadioGroup(h,1) = 1234
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellRadioGroup(h,1) = 1234"
' var_Items.CellCaption(h,2) = "Radio 2"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,2) = `Radio 2`"
' var_Items.CellHasRadioButton(h,2) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellHasRadioButton(h,2) = True"
' var_Items.CellRadioGroup(h,2) = 1234
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellRadioGroup(h,2) = 1234"
' var_Items.CellState(h,1) = 1
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellState(h,1) = 1"
' var_Items.CellBold(,var_Items.CellChecked(1234)) = .t.
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellBold(,CellChecked(1234)) = True"
|
|
332
|
Can I add a +/- ( expand / collapse ) buttons to each item, so I can load the child items later

Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.LinesAtRoot = -1
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
' var_Items.ItemHasChildren(var_Items.AddItem("parent item with no child items")) = .t.
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.ItemHasChildren(AddItem(`parent item with no child items`)) = True"
var_Items.AddItem("next item")
|
|
331
|
Can I let the user to resize at runtime the specified item

Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.ScrollBySingleLine = .t.
oGantt.DrawGridLines = -2
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
' var_Items.ItemAllowSizing(var_Items.AddItem("resizable item")) = .t.
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.ItemAllowSizing(AddItem(`resizable item`)) = True"
var_Items.AddItem("not resizable item")
|
|
330
|
How can I change the size ( width, height ) of the picture

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
' var_Items.CellPicture(h,0) = oGantt.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellPicture(h,0) = Me.ExecuteTemplate(`loadpicture(``c:\exontrol\images\zipdisk.gif``)`)"
' var_Items.CellPictureWidth(h,0) = 24
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellPictureWidth(h,0) = 24"
' var_Items.CellPictureHeight(h,0) = 24
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellPictureHeight(h,0) = 24"
' var_Items.ItemHeight(h) = 32
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ItemHeight(h) = 32"
h = var_Items.AddItem("Root 2")
' var_Items.CellPicture(h,0) = oGantt.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellPicture(h,0) = Me.ExecuteTemplate(`loadpicture(``c:\exontrol\images\zipdisk.gif``)`)"
' var_Items.ItemHeight(h) = 48
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ItemHeight(h) = 48"
|
|
329
|
How can I find the number or the count of selected items

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.SingleSel = .f.
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
' var_Items.SelectItem(var_Items.ItemChild(h)) = .t.
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.SelectItem(ItemChild(h)) = True"
' var_Items.SelectItem(var_Items.NextSiblingItem(var_Items.ItemChild(h))) = .t.
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.SelectItem(NextSiblingItem(ItemChild(h))) = True"
var_Items.AddItem(var_Items.SelectCount)
|
|
328
|
How do I unselect an item

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
' var_Items.SelectItem(h) = .f.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.SelectItem(h) = False"
|
|
327
|
How do I find the selected item

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
' var_Items.SelectItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.SelectItem(h) = True"
' var_Items.ItemBold(var_Items.SelectedItem(0)) = .t.
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.ItemBold(SelectedItem(0)) = True"
|
|
326
|
How do I un select all items

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.SingleSel = .f.
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
var_Items.UnselectAll()
|
|
325
|
How do I select multiple items

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.SingleSel = .f.
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
' var_Items.SelectItem(var_Items.ItemChild(h)) = .t.
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.SelectItem(ItemChild(h)) = True"
' var_Items.SelectItem(var_Items.NextSiblingItem(var_Items.ItemChild(h))) = .t.
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.SelectItem(NextSiblingItem(ItemChild(h))) = True"
|
|
324
|
How do I select all items

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.SingleSel = .f.
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
var_Items.SelectAll()
|
|
323
|
How do I select an item

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
' var_Items.SelectItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.SelectItem(h) = True"
|
|
322
|
Can I display a button with some picture or icon inside

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Template = "HTMLPicture(`p1`) = `c:\exontrol\images\zipdisk.gif`" // oGantt.HTMLPicture("p1") = "c:\exontrol\images\zipdisk.gif"
oGantt.Columns.Add("C1")
oGantt.Columns.Add("C2")
var_Items = oGantt.Items
h = var_Items.AddItem("Cell 1")
' var_Items.CellCaption(h,1) = " Button <img>p1</img> "
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = ` Button <img>p1</img> `"
' var_Items.CellCaptionFormat(h,1) = 1
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaptionFormat(h,1) = 1"
' var_Items.CellHAlignment(h,1) = 2
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellHAlignment(h,1) = 2"
' var_Items.CellHasButton(h,1) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellHasButton(h,1) = True"
' var_Items.CellButtonAutoWidth(h,1) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellButtonAutoWidth(h,1) = True"
' var_Items.ItemHeight(h) = 48
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ItemHeight(h) = 48"
|
|
321
|
Can I display a button with some picture or icon inside

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oGantt.Columns.Add("C1")
oGantt.Columns.Add("C2")
var_Items = oGantt.Items
h = var_Items.AddItem("Cell 1")
' var_Items.CellCaption(h,1) = " Button <img>1</img> "
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = ` Button <img>1</img> `"
' var_Items.CellCaptionFormat(h,1) = 1
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaptionFormat(h,1) = 1"
' var_Items.CellHAlignment(h,1) = 2
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellHAlignment(h,1) = 2"
' var_Items.CellHasButton(h,1) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellHasButton(h,1) = True"
' var_Items.CellButtonAutoWidth(h,1) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellButtonAutoWidth(h,1) = True"
|
|
320
|
Can I display a button with some icon inside

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oGantt.Columns.Add("C1")
oGantt.Columns.Add("C2")
var_Items = oGantt.Items
h = var_Items.AddItem("Cell 1")
' var_Items.CellCaption(h,1) = " <img>1</img> "
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = ` <img>1</img> `"
' var_Items.CellCaptionFormat(h,1) = 1
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaptionFormat(h,1) = 1"
' var_Items.CellHAlignment(h,1) = 2
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellHAlignment(h,1) = 2"
' var_Items.CellHasButton(h,1) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellHasButton(h,1) = True"
' var_Items.CellButtonAutoWidth(h,1) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellButtonAutoWidth(h,1) = True"
|
|
319
|
How can I assign multiple icon/picture to a cell

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Template = "HTMLPicture(`p1`) = `c:\exontrol\images\zipdisk.gif`" // oGantt.HTMLPicture("p1") = "c:\exontrol\images\zipdisk.gif"
oGantt.Template = "HTMLPicture(`p2`) = `c:\exontrol\images\auction.gif`" // oGantt.HTMLPicture("p2") = "c:\exontrol\images\auction.gif"
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("text <img>p1</img> another picture <img>p2</img> and so on")
' var_Items.CellCaptionFormat(h,0) = 1
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaptionFormat(h,0) = 1"
' var_Items.CellPicture(h,0) = oGantt.ExecuteTemplate("loadpicture(`c:\exontrol\images\colorize.gif`)")
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellPicture(h,0) = Me.ExecuteTemplate(`loadpicture(``c:\exontrol\images\colorize.gif``)`)"
' var_Items.ItemHeight(h) = 48
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ItemHeight(h) = 48"
var_Items.AddItem("Root 2")
|
|
318
|
How can I assign an icon/picture to a cell

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
' var_Items.CellPicture(h,0) = oGantt.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellPicture(h,0) = Me.ExecuteTemplate(`loadpicture(``c:\exontrol\images\zipdisk.gif``)`)"
' var_Items.ItemHeight(h) = 48
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ItemHeight(h) = 48"
var_Items.AddItem("Root 2")
|
|
317
|
How can I assign multiple icons/pictures to a cell

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root <img>1</img> 1, <img>2</img>, ... and so on ")
' var_Items.CellCaptionFormat(h,0) = 1
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaptionFormat(h,0) = 1"
|
|
316
|
How can I assign multiple icons/pictures to a cell

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
' var_Items.CellImages(h,0) = "1,2,3"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellImages(h,0) = `1,2,3`"
|
|
315
|
How can I assign an icon/picture to a cell

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
' var_Items.CellImage(h,0) = 1
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellImage(h,0) = 1"
' var_Items.CellImage(var_Items.InsertItem(h,,"Child 1"),0) = 2
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellImage(InsertItem(h,,`Child 1`),0) = 2"
' var_Items.CellImage(var_Items.InsertItem(h,,"Child 2"),0) = 3
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellImage(InsertItem(h,,`Child 2`),0) = 3"
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
|
|
314
|
How can I get the handle of an item based on the handle of the cell

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
' var_Items.ItemBold(var_Items.CellItem(var_Items.ItemCell(h,0))) = .t.
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.ItemBold(CellItem(ItemCell(h,0))) = True"
|
|
313
|
How can I display a button inside the item or cell

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("C1")
oGantt.Columns.Add("C2")
var_Items = oGantt.Items
h = var_Items.AddItem("Cell 1")
' var_Items.CellCaption(h,1) = " Button 1 "
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = ` Button 1 `"
' var_Items.CellHAlignment(h,1) = 2
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellHAlignment(h,1) = 2"
' var_Items.CellHasButton(h,1) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellHasButton(h,1) = True"
' var_Items.CellButtonAutoWidth(h,1) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellButtonAutoWidth(h,1) = True"
h = var_Items.AddItem("Cell 2")
' var_Items.CellCaption(h,1) = " Button 2 "
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = ` Button 2 `"
' var_Items.CellHAlignment(h,1) = 1
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellHAlignment(h,1) = 1"
' var_Items.CellHasButton(h,1) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellHasButton(h,1) = True"
|
|
312
|
How can I change the state of a radio button

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.MarkSearchColumn = .f.
oGantt.SelBackColor = 8454143
oGantt.SelForeColor = 0
oGantt.Columns.Add("C1")
oGantt.Columns.Add("C2")
oGantt.Columns.Add("C3")
var_Items = oGantt.Items
h = var_Items.AddItem("Cell 1")
' var_Items.CellCaption(h,1) = "Radio 1"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = `Radio 1`"
' var_Items.CellHasRadioButton(h,1) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellHasRadioButton(h,1) = True"
' var_Items.CellRadioGroup(h,1) = 1234
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellRadioGroup(h,1) = 1234"
' var_Items.CellCaption(h,2) = "Radio 2"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,2) = `Radio 2`"
' var_Items.CellHasRadioButton(h,2) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellHasRadioButton(h,2) = True"
' var_Items.CellRadioGroup(h,2) = 1234
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellRadioGroup(h,2) = 1234"
' var_Items.CellState(h,1) = 1
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellState(h,1) = 1"
|
|
311
|
How can I assign a radio button to a cell

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.MarkSearchColumn = .f.
oGantt.SelBackColor = 8454143
oGantt.SelForeColor = 0
oGantt.Columns.Add("C1")
oGantt.Columns.Add("C2")
oGantt.Columns.Add("C3")
var_Items = oGantt.Items
h = var_Items.AddItem("Cell 1")
' var_Items.CellCaption(h,1) = "Radio 1"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = `Radio 1`"
' var_Items.CellHasRadioButton(h,1) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellHasRadioButton(h,1) = True"
' var_Items.CellRadioGroup(h,1) = 1234
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellRadioGroup(h,1) = 1234"
' var_Items.CellCaption(h,2) = "Radio 2"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,2) = `Radio 2`"
' var_Items.CellHasRadioButton(h,2) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellHasRadioButton(h,2) = True"
' var_Items.CellRadioGroup(h,2) = 1234
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellRadioGroup(h,2) = 1234"
' var_Items.CellState(h,1) = 1
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellState(h,1) = 1"
|
|
310
|
How can I change the state of a checkbox

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("C1")
oGantt.Columns.Add("C2")
var_Items = oGantt.Items
h = var_Items.AddItem("Cell 1")
' var_Items.CellCaption(h,1) = "Check Box"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = `Check Box`"
' var_Items.CellHasCheckBox(h,1) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellHasCheckBox(h,1) = True"
' var_Items.CellState(h,1) = 1
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellState(h,1) = 1"
|
|
309
|
How can I assign a checkbox to a cell

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("C1")
oGantt.Columns.Add("C2")
var_Items = oGantt.Items
h = var_Items.AddItem("Cell 1")
' var_Items.CellCaption(h,1) = "Check Box"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = `Check Box`"
' var_Items.CellHasCheckBox(h,1) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellHasCheckBox(h,1) = True"
|
|
308
|
How can I display an item or a cell on multiple lines

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.ScrollBySingleLine = .t.
oGantt.Columns.Add("C1")
oGantt.Columns.Add("C2")
var_Items = oGantt.Items
h = var_Items.AddItem("Cell 1")
' var_Items.CellCaption(h,1) = "This is bit of text that's shown on multiple lines"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = `This is bit of text that's shown on multiple lines`"
' var_Items.CellSingleLine(h,1) = .f.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellSingleLine(h,1) = False"
|
|
307
|
How can I assign a tooltip to a cell

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("C1")
oGantt.Columns.Add("C2")
var_Items = oGantt.Items
h = var_Items.AddItem("Cell 1")
' var_Items.CellCaption(h,1) = "tooltip"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = `tooltip`"
' var_Items.CellToolTip(h,1) = "This is bit of text that's shown when the user hovers the cell"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellToolTip(h,1) = `This is bit of text that's shown when the user hovers the cell`"
|
|
306
|
How can I associate an extra data to a cell
Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("C1")
oGantt.Columns.Add("C2")
var_Items = oGantt.Items
h = var_Items.AddItem("Cell 1")
' var_Items.CellCaption(h,1) = "Cell 2"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = `Cell 2`"
' var_Items.CellData(h,1) = "your extra data"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellData(h,1) = `your extra data`"
|
|
305
|
How do I enable or disable a cell

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("C1")
oGantt.Columns.Add("C2")
var_Items = oGantt.Items
h = var_Items.AddItem("Cell 1")
' var_Items.CellCaption(h,1) = "Cell 2"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = `Cell 2`"
' var_Items.CellEnabled(h,1) = .f.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellEnabled(h,1) = False"
|
|
304
|
How do I change the cell's foreground color

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("C1")
oGantt.Columns.Add("C2")
var_Items = oGantt.Items
h = var_Items.AddItem("Cell 1")
' var_Items.CellCaption(h,1) = "Cell 2"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = `Cell 2`"
' var_Items.CellForeColor(h,1) = 255
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellForeColor(h,1) = 255"
|
|
303
|
How do I change the visual effect for the cell, using your EBN files

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.Columns.Add("C1")
oGantt.Columns.Add("C2")
var_Items = oGantt.Items
h = var_Items.AddItem("Cell 1")
' var_Items.CellCaption(h,1) = "Cell 2"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = `Cell 2`"
' var_Items.CellBackColor(h,1) = 16777216
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellBackColor(h,1) = 16777216"
|
|
302
|
How do I change the cell's background color

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("C1")
oGantt.Columns.Add("C2")
var_Items = oGantt.Items
h = var_Items.AddItem("Cell 1")
' var_Items.CellCaption(h,1) = "Cell 2"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = `Cell 2`"
' var_Items.CellBackColor(h,1) = 255
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellBackColor(h,1) = 255"
|
|
301
|
How do I change the caption or value for a particular cell

Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("C1")
oGantt.Columns.Add("C2")
var_Items = oGantt.Items
' var_Items.CellCaption(var_Items.AddItem("Cell 1"),1) = "Cell 2"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`Cell 1`),1) = `Cell 2`"
|